Conway Color Life
Watch as colorful life evolves in a timeless classic.
Conway Color Life is a cellular automaton variation of Conway's Game of Life, a collection of cells arranged in a grid that change over time based on a set of simple rules.
- A living cell with less than 2 neighbors dies
- A living cell with 2 or 3 neighbors lives
- A living cell with more than 3 neighbors dies
- A dead cell with 3 living neighbors becomes alive
- With each generation that a cell survives, the cell ages
- Cells change color as they age based on the selected color theme
HOW TO PLAY
1. Mark squares as alive by clicking on them (or select a starting shape from the menu).
2. Choose a color scheme from the menu.
3. Press the Start button to run the life simulation and see what happens.
TOOLS
Conway Color Life was created using React and Typescript. You can see the source code on GitHub. Feel free to fork and modify it as you see fit. The project is hosted on GitHub Pages and was embedded within an Iframe and uploaded to Itch.io. For more info on how to get a React project working on Itch.io, take a look at this article.
TIPS
Make sure to mark some squares as alive before starting the simulation (otherwise the simulation won't do anything). You can mark a square as alive by clicking on it. Or you can add a shape from the dropdown to mark multiple squares as alive.
TROUBLE PLAYING?
If you're having trouble playing the embedded version here on Itch.io, you can also play Conway Color Life on GitHub: PLAY ON GITHUB.
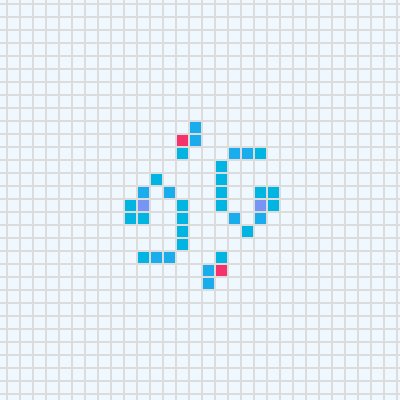
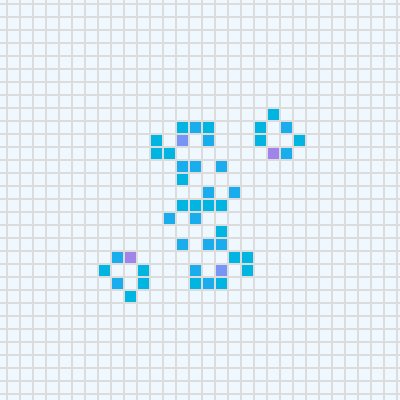
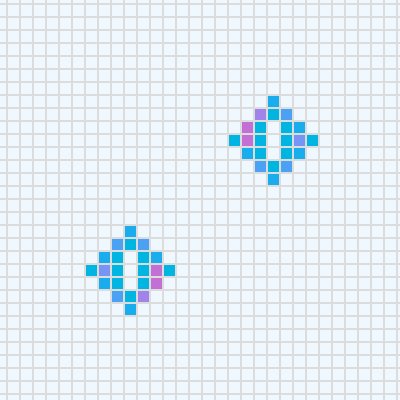
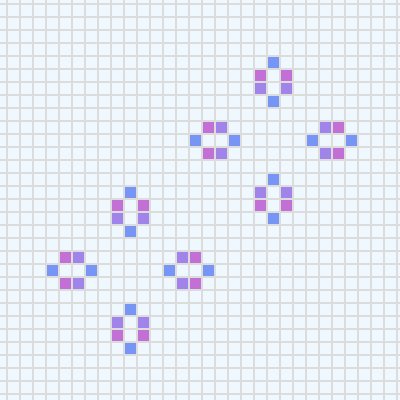
EXAMPLES
Here's a few cool examples that I made. Please share any interesting patterns that you find! I'd love to see them!


| Status | Released |
| Platforms | HTML5 |
| Author | therealmattkain |
| Genre | Simulation |
| Tags | calming, classic, Cozy, Cult Classic, history, Idle, Life Simulation, passive, Relaxing |



Comments
Log in with itch.io to leave a comment.
Cool. I like the looping grid.
Thanks! Glad you liked it!